Published on
Personal Website Refresh
It's time to launch my personal website, again and it's always a work in progress.
In this post, I will tell you some of the things behind the personal website refresh. But most of the reason is about giving back to community.
Design tools I use
Designer, I know you love tools, and we know you also love the design process. I will share my design process for building portfolio in another post, so don’t worry.
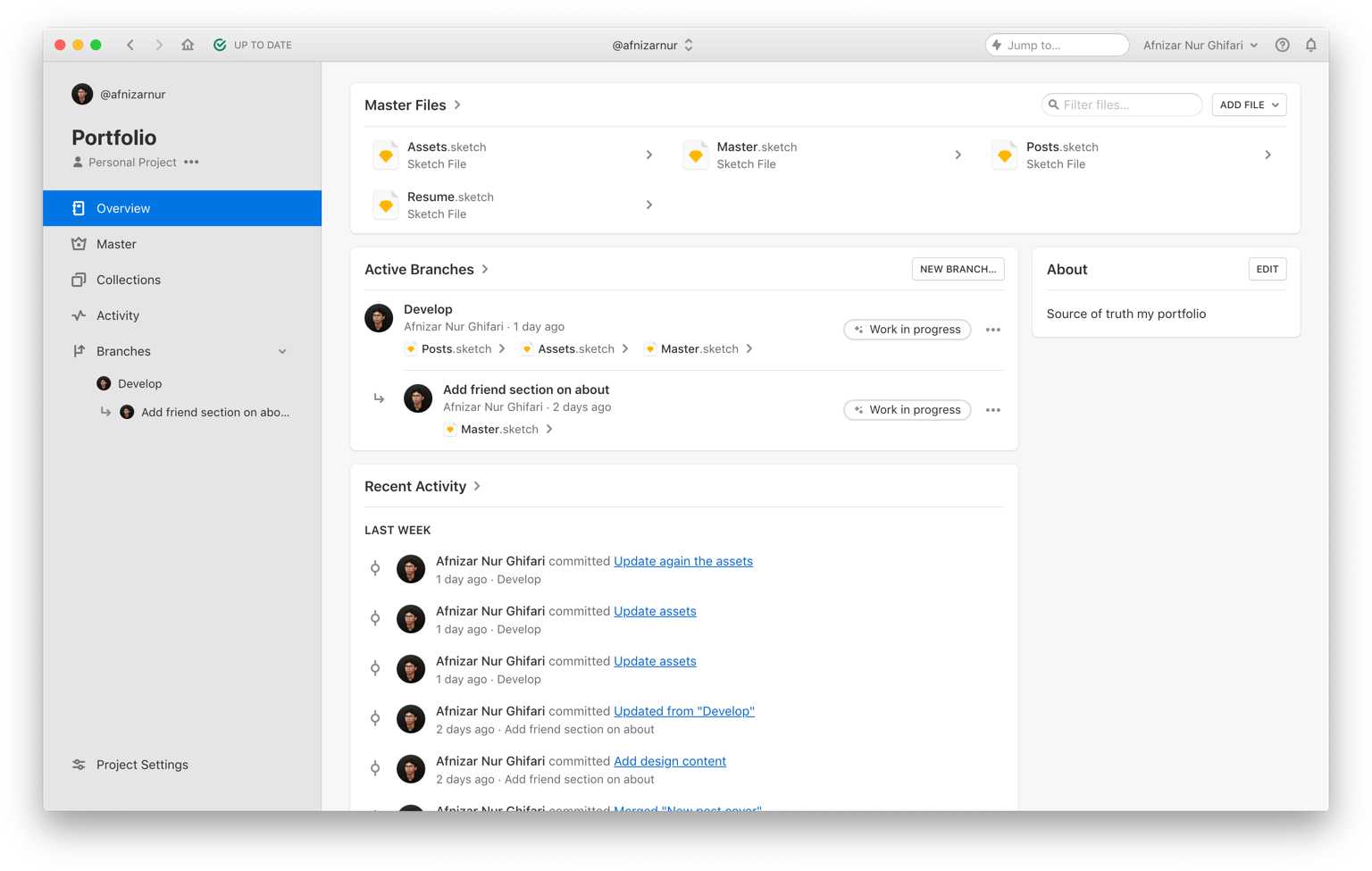
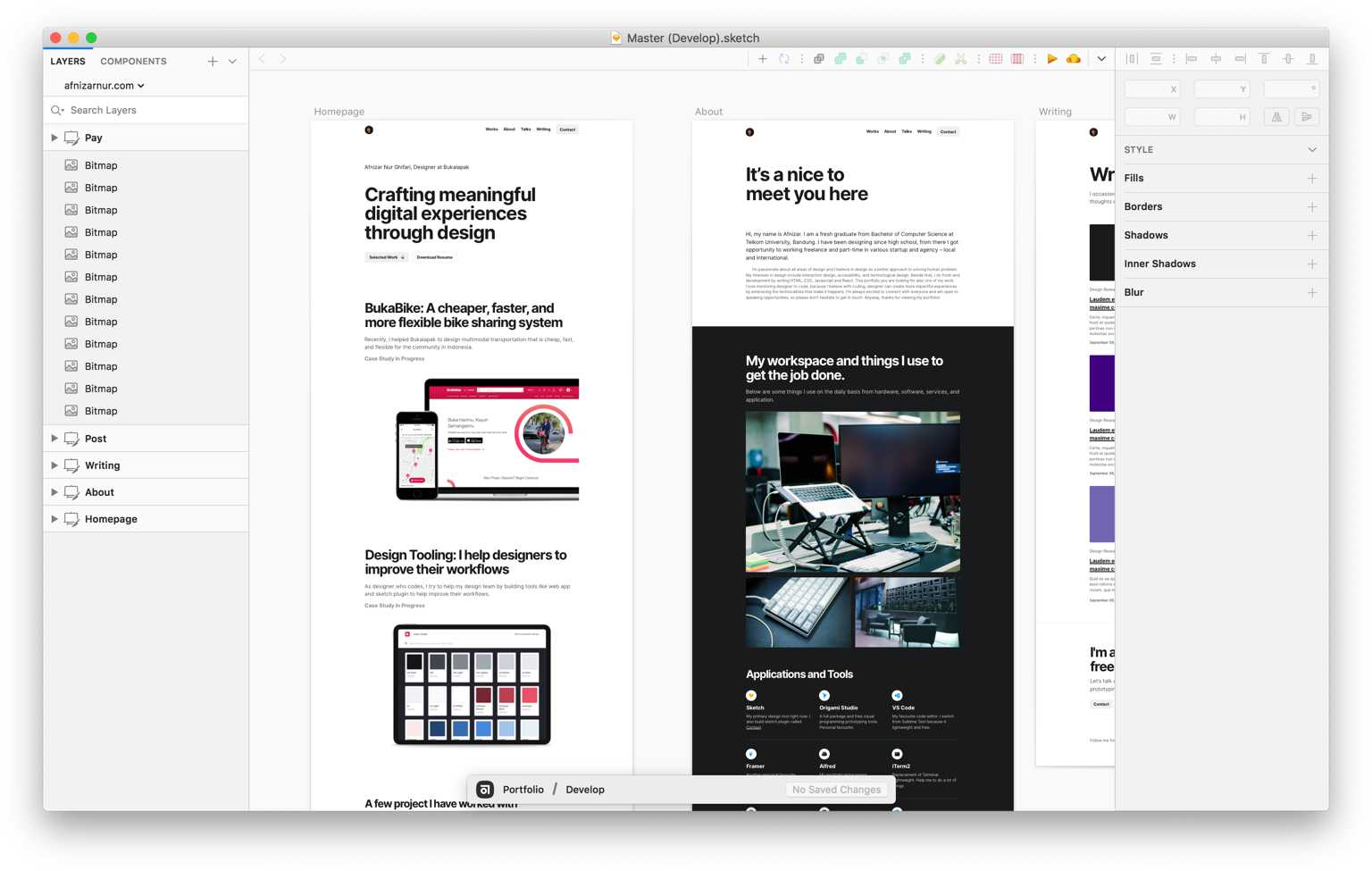
In this project, I use the power combo of Sketch and Abstract (Designer’s version control–it’s like GitHub).
Before I started this project, I really never use Abstract in my workflow. Luckily my company I work on is in progress adopting Abstract, so as part of learning the mindset of version control for designer, I use Abstract for my portfolio. I’m thinking of moving this project to Figma at another time.


The technology stack
I always want to be a front-end engineer because I’m curious about anything about web technology. This site using Gatsby.js as the framework, a React-based static site generator. Currently using JavaScript, maybe I’ll move it to TypeScript as part of learning!
I already learning Gatsby.js maybe a year as a hobbyist. Not just following the hype but to learn more about how React works in a framework and the magic of the system behind it.
Proudly deploying this site in Netlify. I have been their user since 2017; I really love the support team and the community forum because they’re beneficial for helping me when I got a problem when deploying projects.
I think that’s it! This is a super short blog post, I know. I just want to be more frequently to write anything. If you’re reading it until the end of the page, let’s connect on Twitter.